※本ページはプロモーションが含まれています。
こんにちは、YOKKOです。
 悩み
悩みWebデザインするのに、PCをWindowsにしようと思っているけど、Macも捨てがたい…どちらがいいってあるのかな?
それぞれのメリット・デメリットは?



YOKKOはWebデザイナー歴8年、現在はMacを使っていますが、以前はWindowsも使っていました。Windowsも購入予定です。
WindowsもMacもWebデザイナーに必要なスペックは、ほぼ同じなんです。
コスパ面を考えるならWindowsです。
でも長い目で考えると個人的にはMacの方がおすすめです。
必要なスペックについては、以下記事にてまとめています。
【関連記事】Webデザイナー未経験者に必要なパソコンは?おすすめ4選
- Windowsを選ぶメリット・デメリット
- Macを選ぶメリット・デメリット
この記事では、WebデザイナーがWindowsまたはMac選ぶ時のメリット・デメリットについて、YOKKOの経験と主観的な意見をまとめています。
WebデザイナーがWindowsを選ぶ理由はコスパがいいから!?
オフィスワークのパソコンはWindowsのシェアが高く、業務システムもそれを前提に開発されることが一般的でした。
MicrosoftがWindows 7やIEのサポートを終了していても古い環境やシステムをそのまま使い続けています。
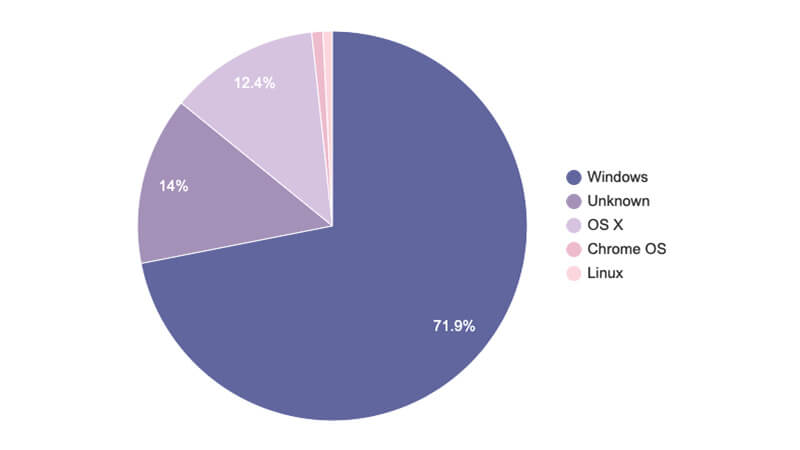
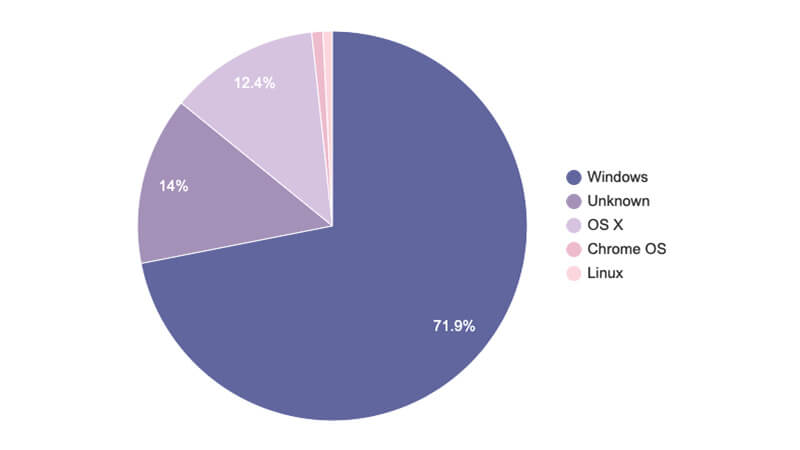
日本のデスクトップ向けOSのシェアは、Windowsが71.9%、OS X(Mac)は14%。
※2021年6月〜2022年6月の統計


これを見る限り、当然Webサイトをデスクトップで閲覧するユーザーはWindowsが多数ということです。
Webデザイナーが “Windows” を選ぶ時のデメリット


遅くなる
Windowsは長く使ってくると起動や動作が遅くなる。
キャッシュなどクリアにしても、サクサク動かないときもあります。
意味不明のエラーがでることがある。
ソフトをダウンロードすると、何に使っているか分からないファイルやフォルダが生成されたり「このファイルは動かせません」「00xx00エラー」など良く分からないエラーが起きることがあります。
突然自動更新が始まる
「10ファイル中、5を更新中….」という感じで、毎週のように自動でアップデートされます。また警告アラートも多いです。
デフォルトで使えるフォントが少ない
正直、これ本当に困る。
フォントだけでデザインの印象がかわるので、使えるフォントは重要です。
特に「ヒラギノ」はデザインカンプ作成には頻繁に使います。
「ヒラギノ」はWindowsにはありません。
Windowsを使っている場合には、購入する必要があります。
ちなみに、購入するとなると、
ヒラギノ基本6書体セット
引用:デザインポケット
標準価格(税込) ¥36,850
Adobe CCサブスクリクションに契約していれば、TypeKitにWebデザインに必須と言える新ゴ、リュウミン、じゅん、Bodoni、Futuraも無料で使用できます。
以前の会社ではモリサワ「MORISAWA PASSPORT」を年間契約していました。
モリサワのフォントに国内・海外で定評のあるフォントメーカのフォントを加えた全1,500書体以上が使えます。
MORISAWA PASSPORT
引用:モリサワフォント
1年契約【PC1台】54,780円(税込)
3年契約【PC1台】158,400円(税込)
Webデザイン制作会社はMacというイメージが強いと思われがちですが、Windowsも増えています。
中にはWindowsしか使わない、フォントはAdode TypeKitと決めている制作会社もあります。



WindowsとMacは、このフォントの違いが一番のネックかと感じます。
サポートに不安
Windowsのサポートについては、OS発売後から最低5年間のサポートと延長サポートで10年間程度継続されます。
しかし、ソフトウェア自体のサポートであり、ハードウェアとの相性問題などのトラブルは対象外。
技術サポートもオンラインでの問い合わせが基本となります。
電話対応は基本なかったと記憶しています。
Microsoft製品についてはオンラインサポートが基本となります。
ユーザも多いのでFAQなどトラブルへの対処法も充実していますが、自力で解決するにはPCスキルが必要です。
Webデザイナーが “Windows” を選ぶ時のメリット


Webサイトを見るユーザーもクライアントもWindowsが想定される
上記にあるようにWindowsのシェアは、71.9%ということを考えると、Webサイトを閲覧するユーザーもWebサイトを提供するクライアントもWindowsの可能性が高いです。制作するのもWindowsの方がいいということになります。
これは、Windowsでデザインする一番のメリットですね。
コスパがいい
Windows はメーカーによってハードウェアの構成が柔軟に選択できるため、Macより導入費用を抑えることができます。
スペックさえ整っていれば、Macより安い場合が多いです。
例えば以下のようなパソコンがあります。※microsoft Officeなし
| メモリ | AMD Ryzen™ 7 5800H |
| OS | Windows 11 Home 64bit |
| ディスプレイ | 16″ WQXGA液晶 (2560 x 1600) 、100%sRGB |
| RAM | 16 GB |
| ストレージ | 512 GB SSD |
| グラフィックス | NVIDIA® GeForce® RTX™ 3050 Laptop GPU 4GB GDDR6 |
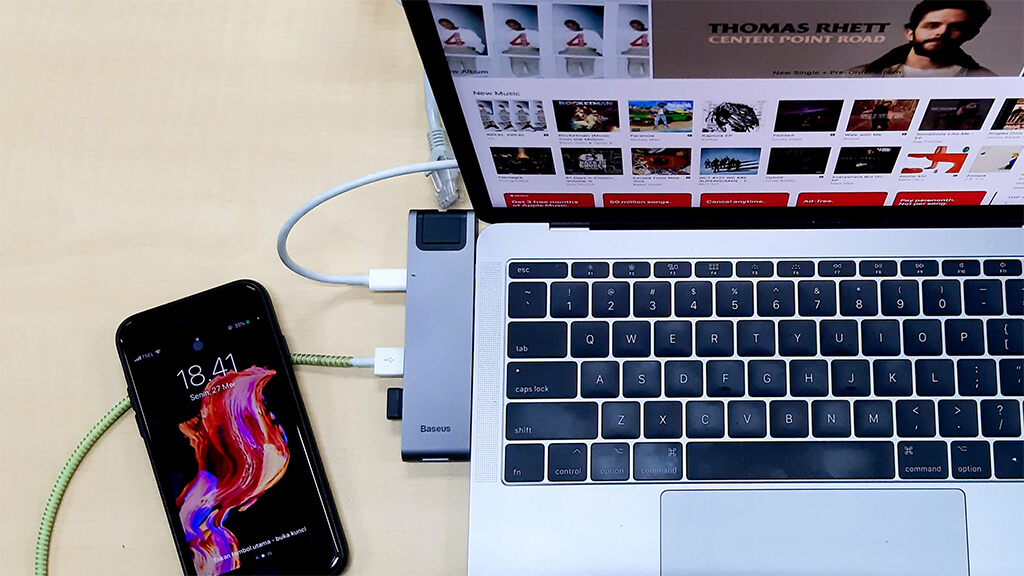
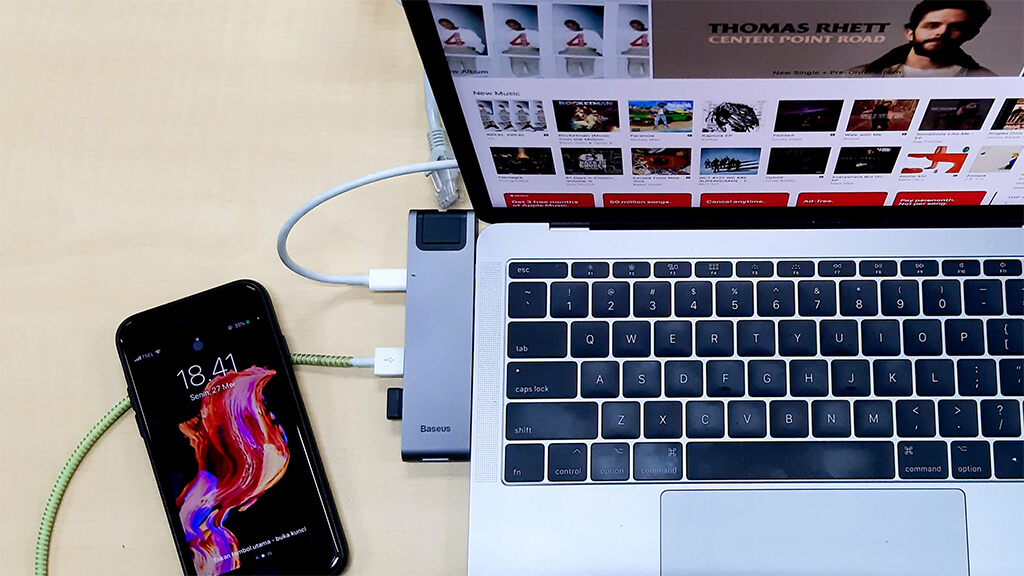
MacとWindows PCの連携がスムース


WindowsでもiCloudの機能を利用してファイルや写真、Webブラウザのブックマークなどを同期できます。以前と比べ、MacとWindows PCの連携はスムースになっています。
グラフィックスの拡張性
Windows PCはグラフィックスの拡張性が確保されているものがあります。
中には、高性能なグラフィックカードを増設した「ゲーミングPC」もあり、ゲームアプリやアクセサリ機器などの環境も充実しています。そのため、映像や3Dグラフィックスの現場ではWindowsを導入していることもあります。
Webだけでなく映像や3Dグラフィックスを扱うなら検討材料なります。
「ゲーミングPC」には以下のようなものがあります。
| メモリ | AMD Ryzen™ 7 5800H |
| OS | Windows 11 Home 64bit |
| ディスプレイ | 15.6型ワイドTFTカラー液晶 (1,920 x 1,080) 、100%sRGB |
| RAM | 16 GB |
| ストレージ | 512 GB SSD |
| グラフィックス | NVIDIA® GeForce® RTX™ 3070 Laptop GPU (NVIDIA® Optimus™ Technology対応) |
Webデザイナー未経験者となっていますが、おすすめできるPCについては同じなので、以下も参考にしてみてください。


Macはデザイナーのためにあるという暗黙のルールがあった!?


「ビジネスはWindows、デザインはMac」
Webが一般的になり始めた当初(約20年前)から 「デザインはMacでしょっ」ていう暗黙のルールがあったように感じます。
チラシやパンフレットといった紙のデザインメインの会社はMacを採用しているところが多いです。
Webデザイナーが “Mac” を選ぶ時のデメリット


Windowsの表示確認に困る
Mac で作成したデザインを Windows で見るとニュートラルな色合いで美しく配色したはずが色が抜けてしまって単なるグレーだったり、フォントがきれいに表示されなかったりでがっかりしてしまうこともあります。
Windowsでの表示確認できないのは、大きなデメリットになります。
特に表示くずれは、クライアントとの信頼関係や機会損失にあり、大問題になることが多いです。
必ず確認しておきたいところです。
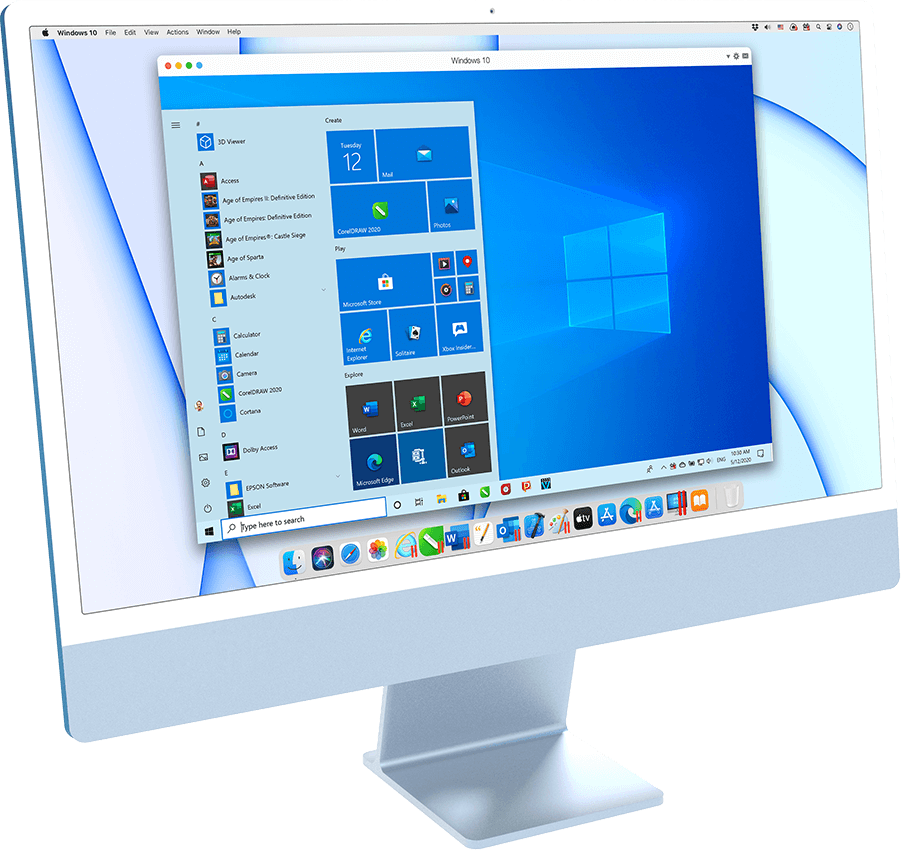
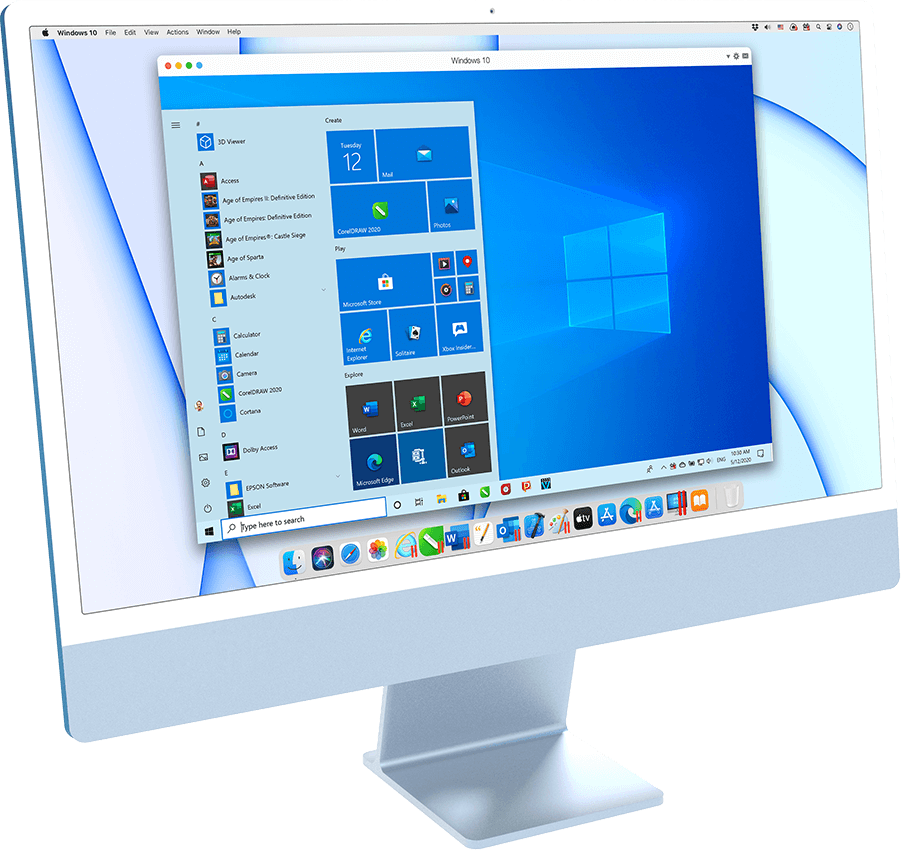
その場合は、表示確認をさせたいならばBoot Camp(ブートキャンプ)やParallels(パラレルズ)というソフトを使うことができます。
Appleが開発している、MacにおいてWindowsを起動するためのソフトウエア。
Macのハードディスク内に別の領域を確保し、Windowsのインストールを可能にします。
Boot Campを使うには、Intelプロセッサを搭載したMacが必要です。
※詳細はApple シリコン搭載の Mac コンピュータ【Apple公式サイト】を参照してください。
マックで使えないソフト、プラグイン、サイトなどを楽に使える便利なソフトウェアです。
MacでWindowsを並行して使用できます。
ファイルやフォルダーを共有が可能。画像やテキストのコピーと貼り付けや、ファイルのドラッグ&ドロップができます。ウインドウズでしか開かないファイル、ゲームなどを制限なく使えます。
※詳細はMacでWindowsを使えるソフトウェア【Parallels】を参照してください。



Parallelsは本当に使えます!
表示、使い勝手、本当にWindowsそのものです。
会社単位でWEB制作を請け負っているならば、表示確認用にWindowsを用意しているところがほとんどです。
YOOKOの以前の職場ではディレクターが Windowsを使用し、デザイナーやコーダーは Macでした。
チームで表示確認ができる体制にしている場合もあります。
値段が高い
M1 MacではApple自社開発のSoC(※)の採用により各デバイスの部品共通化を図っているので、従来よりもさらなるコストダウンを実現しています。
中古市場では、M1チップ搭載のMacより、状態の良いインテルCPUのMacの方が値段が高い場合もあります。
個人的な主観だと壊れにくく長く使えるので、購入時は高いように感じられますが、長い目でみるとMacの方こそコスパがいいというのが感想です。
IntelのコアI5を搭載したノートパソコンよりも高性能な「M1 MacBook Air」は10万円台前半から購入できます。
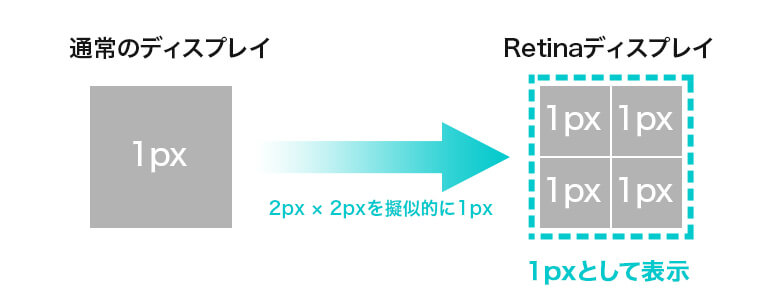
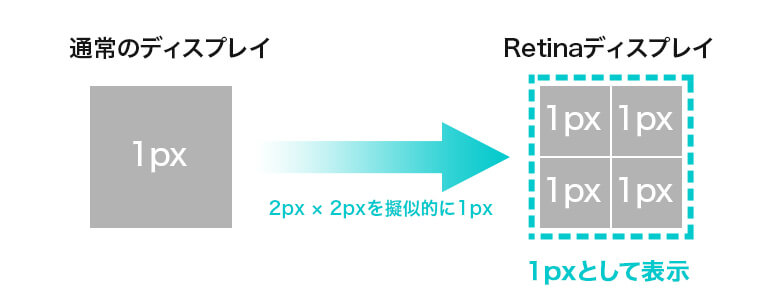
Retina対策
ディスプレイは解像度がきめ細かいです。
レティーナは2px × 2pxを擬似的に1pxとして表示するからです。
そのため、通常のディスプレイに比べて2倍細かく表示でき、繊細で美しい表示が可能になっています。


Retinaディスプレイで画像を綺麗に表示させるには、2倍の画面解像度の画像が必要になります。
PhotoshopやIllustratorでの設定方法は以下になります。
- アートボードの[ 横幅 ]を設定(※制作デバイスごとに計算が必要)
- [ 解像度 ]を72 pixel/inchに設定
- [ 単位 ]をピクセルに設定
- [ カラーモード ]をRGBに設定
画面サイズに関しては、以下QiitaさんのWebサイトが参考になります。
iPhone/iPad/Apple Watch解像度(画面サイズ)早見表
引用:iPhone/iPad/Apple Watch解像度(画面サイズ)早見表
Retinaディスプレイでphotoshopでのカンプ作成の場合、
例えば1,000pxの幅をとると見た目は、表示する半分くらいの大きさに見えてしまいます。
都度200%に拡大しないと実際の大きさには見えないのです。。
200%表示にして作業をすることになります。
Webデザイナーが “Mac” を選ぶ時のメリット
WebデザイナーがMacを選ぶメリットについて以下をあげてみます。
Retinaのディスプレイが美しい


Retinaディスプレイは高解像度で発色と、きめ細かい美しい描写です。
YOKKOの自宅での作業環境は、MacBook proと別途I/O DATAの23.8型のワイド液晶ディスプレイをHDMIケーブルで繋いでいます。
Macのディスプレイの美しさと同じレベルのディスプレイを購入しようものなら4Kレベル以上の高品質が必要です。
そのくらいMacのディスプレイは高品質なのです。
使えるフォントがデフォルトで入っている
デバイスフォント(最初からインストールされているフォント)には以下のようなものがあります。
ヒラギノ角ゴシック/ヒラギノ明朝/Helvetica/Avenir/Bodoni/Futura/Didot
例えば、「ヒラギノ」はMacでは標準フォントですが、Windowsにはインストールされてませんので、Windowsユーザーには代替えフォントで表示されてしまいます。
「ヒラギノ」はデザインする上で頻度の高いフォントです。
デザインカンプを作る際は、よく使います。
YOKKOの場合、WEBデザインカンプ作成時、画像部分も含めて「ヒラギノ角ゴ」を使ってます。
サイト自体のライブテキストは、「ヒラギノ角ゴ」フォントに似た「Noto Sans JP」に指定することが多いです。
理由は、MacでもWindowsでも見た目が変わらないからです。
Noto Sans JP
ダウンロード先:https://fonts.google.com/?subset=japanese
個人利用・商用利用に関わらず、無料で利用することができる日本語のフリーフォント
デスクトップをいくつも用意できる
アプリケーションやファイルごとにデスクトップを用意することできるので、デスクトップがごちゃごちゃすることがありません。
ハードウェアのトラブルが少ない
AmazonでもApple純正の周辺機器や、他社の周辺機器の場合もレビューで「問題なく動作した」という意見が多いと感じます。
Macはトラブルが起きた時にやることが決まっています。
Macの調子が悪い場合、以下の手順を行います。
- PRAMクリア
電源を入れた時に[command]+ Rキーを押しっぱなしにするとMacがリカバリーモードで起動します。 - ディスクユーティリティを使用して[First Aid]という機能を使用してストレージに問題がないか調べ、自動修復します。
- SMCリセット(Intel プロセッサを搭載した Macのみ対象)
それでもだめなら Apple サポート(0120-27753-1)もしくはApple Careに入っていればサポートに問い合わせです。
だいたいは、PRAMクリアやSMCリセットでトラブルが解決するんです。
少なくともWindowsのように突然壊れてうんともすんともいわない…は、Macを10年程使っていてありませんでした。
スマホやタブレットとの連携


Appleデバイス同士の連携があります。
iPhone、iPadの他に、Apple WatchやApple TV、AirPodsなどのデバイス群とシームレスに連携するのはAppleならではの強み。
作成したデータや設定、購入したアプリや楽曲などのコンテンツを「iCloud」を介してiPhoneやiPadとも自動的に同期されるのは嬉しいです。
Appleの手厚いサポート
購入後1年間のハードウェア保証と90日間の無償テクニカルサポートを受けることができます。
別途有償の「Apple Care+ for Mac」で保証とサポートを3年間に延長できます。
その場合は過失や事故による損傷も費用が抑えられるなど、手厚いサポートが得られます。
2022年2月にMacBook Proを購入しましたが、その前に1度購入しています。
初期不良による返品が必要でしたが、Appleのサポートは本当に迅速でスムーズ。
電話も繋がりやすくて助かりました。正直感動しました。
保証期間が過ぎていても、製品のリリース日から5年間は修理対象となっています。
5年を過ぎると「ヴィンテージ」として通常のソフトウェア・アップデートが行われなくなります。7年経過後は「オブソリート」になり一切のサポートがなくなります。
Mac本体のライフサイクルを5年程度と見ることができます。
また「Apple Care+」は、Mac本体と標準ソフトに加え付属アクセサリも対象となるため、トータルで見ると長く使えるといえます。
YOKKOがMacBook Proを購入した時のことを体験談として、まとめています。
こちらも参考にしてみてください。




まとめ
Webデザイナーのパソコンは Windows か Macのどちらが良いかについては、どちらでもよいのです。
Webデザインに活用できるソフトやアプリは、Mac、Windowsも両方対応していたりするので、正直どちらでもOKです。
MacでもWindowsでも、Adobe CCサブスクリクションかMORISAWA PASSPORTあるとフォントの問題は解決できます。
コスパ面を考えるならWindowsです。
でも長い目で考えると個人的にはMacの方がおすすめです。
Webデザイナー未経験者となっていますが、おすすめできるPCについては同じなので、以下も参考にしてみてください。


少しでも参考になれば嬉しいです。
最後までお読みいただき、ありがとうございました。







コメント