こんにちは、YOKKOです。
 悩み
悩みWebデザイナーのPCってどうしたらいいの?どのくらいのスペックが必要かな?



YOKKOは会社員でWebデザイナー歴8年、現在はMacを使っていますが、以前はWindowsも使っていました。
WebデザイナーにとってPCは超大事な道具ですよね。
特にWebデザイナー未経験者にとって、どんなパソコンを選べばいいかわかりませんよね。
WindowsもMacも必要なスペックはほぼ同じなんです。
WindowsかMacのどちらを選ぶべきかについて、それぞれのメリット・デメリットを以下記事にまとめてあります。


WindowsかMacについては、正直どちらでもOKで使いやすい方を選ぶ方がいいと思います。
予算の目安は15〜25万くらいです。
この記事では、Webデザイナーのパソコンのスペックについて、YOKKOの経験と主観的な意見をまとめています。
- Webデザイナーに必要なPCスペック
- おすすめのパソコン
Webデザイナー未経験者におすすめのパソコン4選
なかなか思うように価格とスペックが揃うものを見つけるのが大変でした。。
以下のパソコンが個人的におすすめしたいPCです。参考にしてみてください。
【1】mouse クリエイター 16インチ DAIV 6P
人気のmouse クリエイターDAIVシリーズの16インチ。[Windows 11 Home] intel Core i7-12700H搭載。重さ約1.49kgと高性能でありながら、薄型が嬉しい。写真編集/イラスト作成、DTP/WEBデザインにオススメのクリエイター向けノートPC。
【2】ThinkBook 16p Gen 2 – ミネラルグレー
16:10の広い視野の16.0型 WQXGA IPS液晶 (2560×1600) を搭載し、高負荷のアプリケーションやマルチタスクをシームレスに実行できるノートPCです。Microsoft Officeなし。
【3】ASUS ROG Strix G15 G513QR
ゲーミングパソコンとしては定評のあるASUS。Ryzen75800Hを搭載し、モニターも300Hzという高速駆動液晶はWebデザインをするにもゲームにも快適です。
【4】Apple MacBook Pro (14インチ, M1 Proチップ, 16GB RAM, 512GB SSD)
MacBook ProはM2 ProまたはM2 Maxの新モデルが発売になりますが、こちらのMacBook Proでも全然スペック的には問題ないレベルです。4ストリームの8Kビデオを再生できるほどパワフルなメディアエンジン。最大32GBのメモリで増設可能で長く使えるモデルです。
Webデザイナー未経験者のパソコンに必要なAdobe Creative Cloud (CC) のスペック
最近では、デザイン・UI設計にFigmaを使うことも多くなってきました。
しかしWeb制作の現場では、Photoshop、Illustorator、XDといったAdobe Creative Cloud(CC)が使われていることがほとんど。Adobe Creative Cloud(CC)はWebデザイナーの必需品です。
このAdobe Creative Cloud(CC)を使用するために必要なPCのスペックについてもまとめました。
Adobeサイトより抜粋しています。
※動画編集しない場合、Premiere ProとAfter Effectsは考えなくてOK
Windowsの必要システム構成
Macの必要システム構成
Webデザイナー未経験者に必要なパソコンのスペック


持ち歩く必要があるならノートですが、作業のしやすさは圧倒的にデスクットップです。
しかし、最近だとテレワークもあるし、カフェで仕事なんてこともできるのでノートの方が利便性がよいです。
自宅で作業は、別途ディスプレイをHDMIケーブルで繋ぐと良いかと思われます。
Webデザインに必要なスペックは以下です。
| CPU | Intel:Core i5以上 (i7がおすすめ) AMD:Ryzen7™ 5800H以上 Mac:M1以上がおすすめ |
| メモリ | 16GB以上 ※Adobe Creative Cloud (CC)を使うなら8GBは厳しい |
| ハードディスク | 512GB以上 ※別途ポータブルHDDやSSDで1TBでも13,000円くらいで購入可能 ※SSDの方が速度が早い |
| GPU (グラフィックカード) | 動画編集するならあった方がいい、上記CPUであれば内臓されているのでそのままでOK 他には、GeForce (NVIDA)、Radeon (AMD)もある |
| ディスプレイ | ノートパソコン:14インチ以上 デスクトップ:20インチ以上 |
スペックだけを見るとWindowsもMacもほぼ変わりがないようにみえます。
それぞれ詳しく解説します
CPU


CPUは人間で言えば「頭脳」です。
インテルのCPUは、i3・i5・i7とあります。
i5でOKですが、動画を扱うかもしれない場合、i7がおすすめです。
最近ではAMD製のCPUのシェアが拡大していますが、世界的な知名度ではIntelが上です。
AMDの場合、Ryzen7™ 5800H以上です。
MacではM1チップ登場以前は、インテルのCPUが搭載されておりました。
Intel Core i7、Intel Core i9です。
しかしM1チップなら、よいグラフィックスが内臓されているので、Macなら断然M1チップ搭載のPCがおすすめです。
動画を扱わないWebデザインではCPUの負荷がかかる作業は少なめです。
PhotoshopやIllustratorでのファイルサイズが大きくなるので、メモリの方を重視した方が良いです。
メモリ


メモリは例えるなら、机になります。
広い机なら色々並べて置けるのですが、狭いと少しだけで処理能力も低いということになります。
必ず16GB以上必要です。
上記Adobe Creative Cloud(CC)の必要スペックでは最小8GBとありますが、正直全然足りません!
Web制作の現場では、デザインカンプはPhotoshopかXDがほとんど。


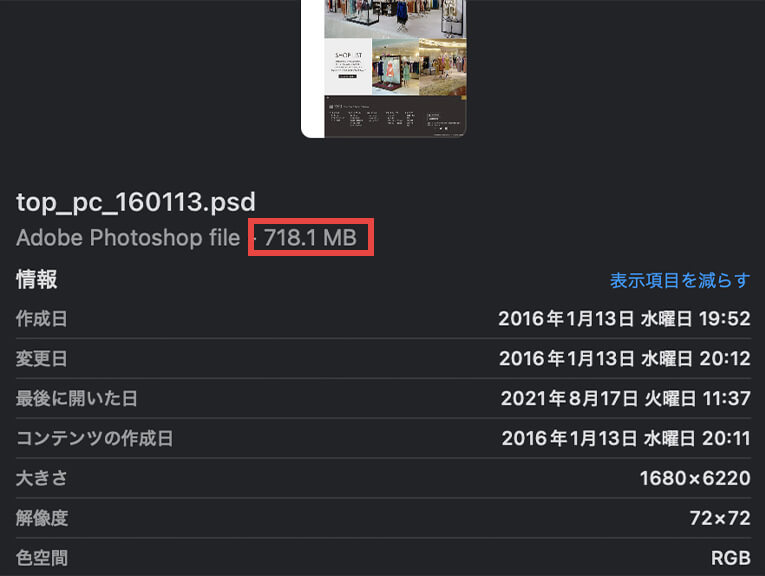
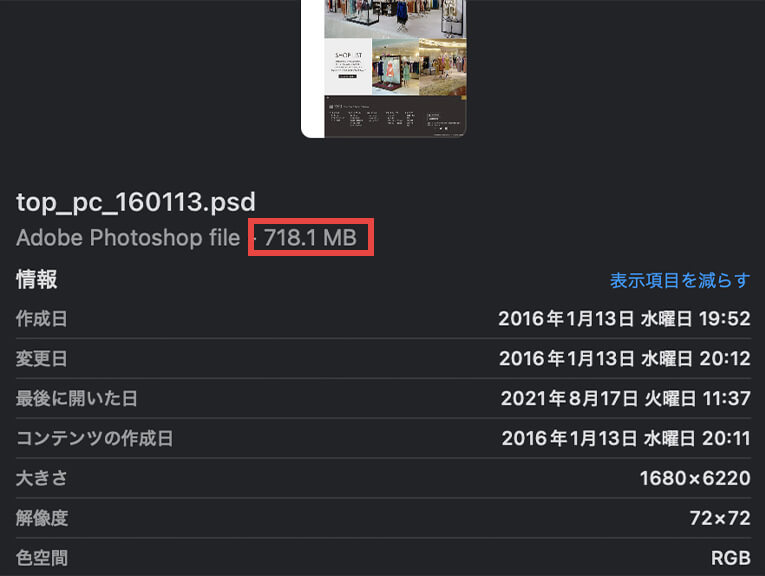
PhotoshopでPCのトップデザインを作成すると、ものすごい容量になります。
ZoomなどでMTGしながらレビューということもありますので8GBでは耐えられないです。
通常、パソコンショップで販売されているPCは標準で8GBメモリが多いので、その場合は増設が必要になってきます。
メモリが少ないとどのようなことが起こるかというと、重くなります。
重くなると作業効率も悪くなるので、16GBにすることが超重要です。
動画編集をやりたい場合は、32GBにしてもいいと思います。
(もちろん16GBでも耐えられます)
ハードディスク(SSD/HDD)


512GBは必要です。
しかし、512GBだと現実的には少ないのです。
PhotoshopやIllustratorのファイルサイズは、作成するレベルによって大きくなります。(ファイル管理については別記事にしたいと思います)
上記メモリと絡みますが、PhotoshopでPCページのトップをデザイン制作すると、以下のくらいの容量になります。


このため外付けのハードディスクやSSDを追加することがおすすめです。
万が一、パソコンが壊れてもデータを別にしておき、さらにバックアップを用意できればデータが守れるからです。
またパソコンを2台以上持っている場合にデータを管理しやすいという利点もあります。



YOKKOもパソコンの方は512GBですが、外付けSSDの1TBにしています。
外付けの1TBのSSDで13,000〜15,000円くらい。
今だと以下のようなスティック型がおすすめです。
本当にこのスペックで処理速度、安定性、申し分ないと思います。
OS


WindowsならWindows10以降、MacならM1チップのものがおすすめです。
費用の関係でMacは、旧モデルのIntel Core i7、Intel Core i9でも可能です。
しかし、個人的な意見としてM1の方がコストパフォーマンスに優れていると感じます。ですのでおすすめはM1チップです。
Macに関しては、YOKKOの購入体験を記事にまとめました。こちらを参考にしていただければと思います。


ディスプレイ
ノートの場合は、14インチ以上。
デスクトップの場合は、20インチ以上が理想的です。
解像度は、1920×1080ピクセル以上です。
ノートの場合、自宅では別途ディスプレイがあると快適です。
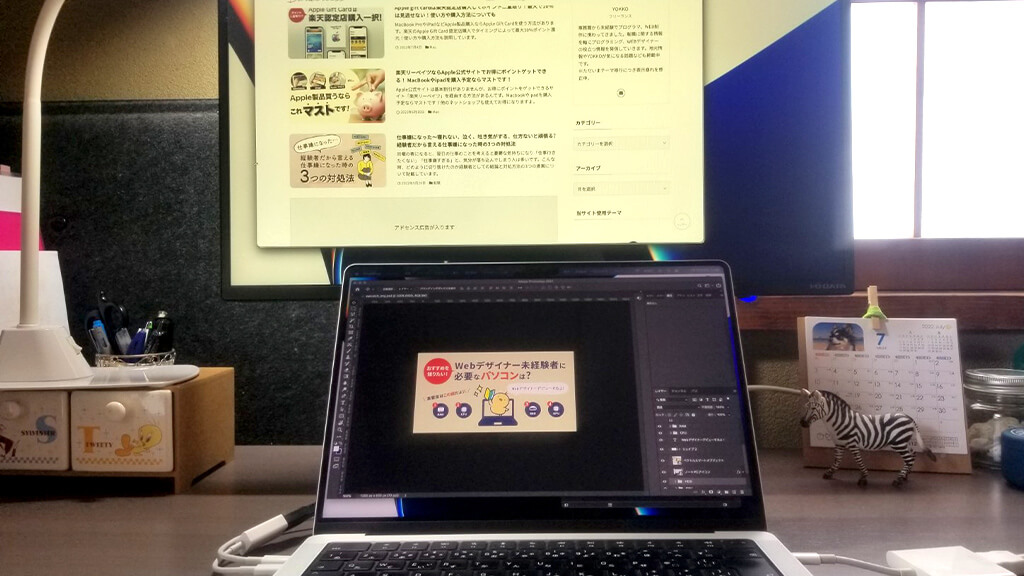
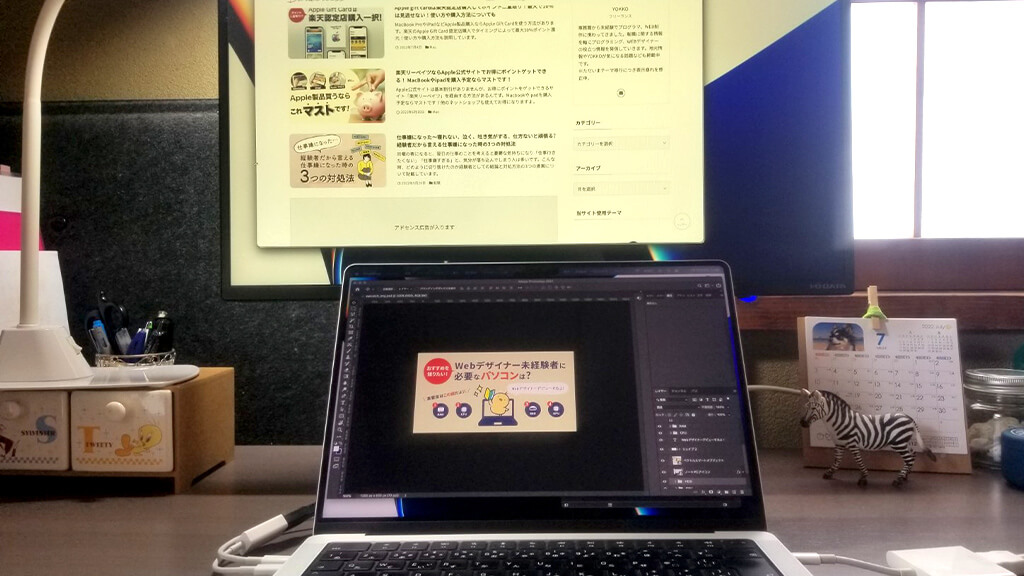
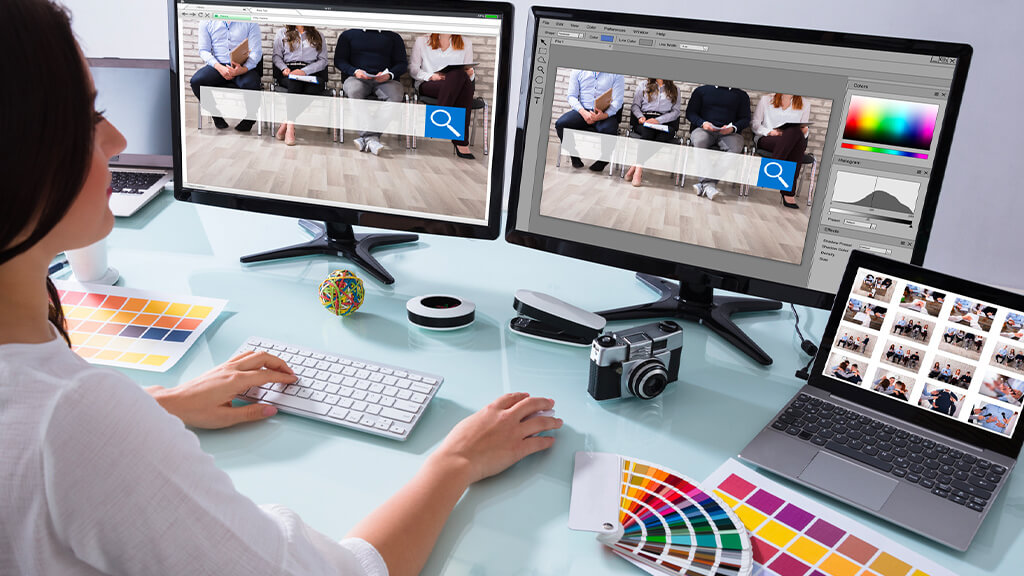
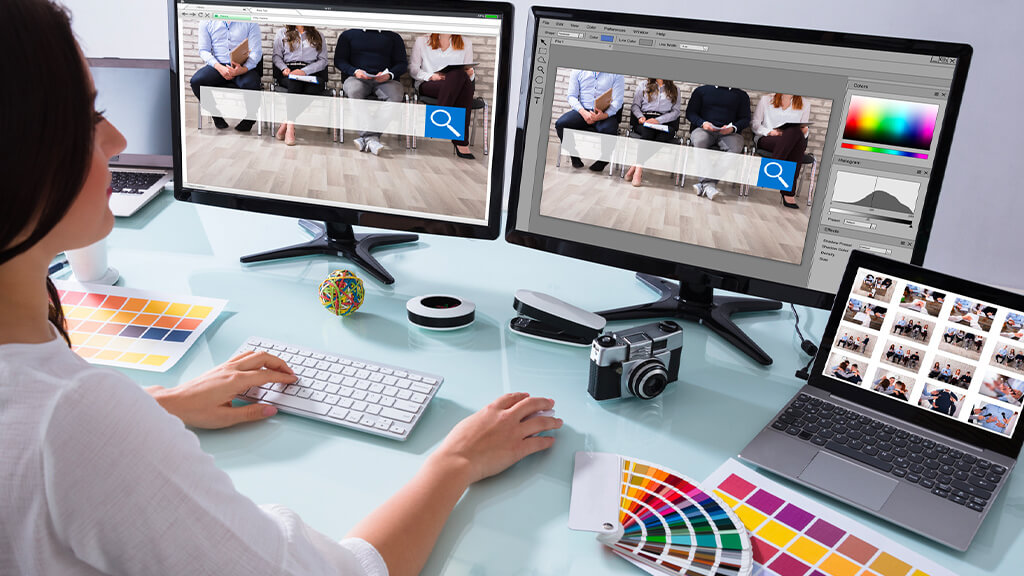
ディスプレイを2つ横や上下に並べて、画面を2つ使って作業することをデュアルディスプレイといいます。


Web制作の現場や、フリーランスの方はだいたいこのように、Photoshopのデザインを表示し、モニターにコーディングやブラウザ画面といった具合にすると作業が快適です。HDMIで、外部のモニターに繋げられます。
上記画像は、YOKKOに自宅の様子です。。
あまり美しくありません。近いうちに以下のようなモニターアームで快適化の予定です。(設置したら画像を差し替えます)
Windowsやディスプレイを選ぶときの注意点


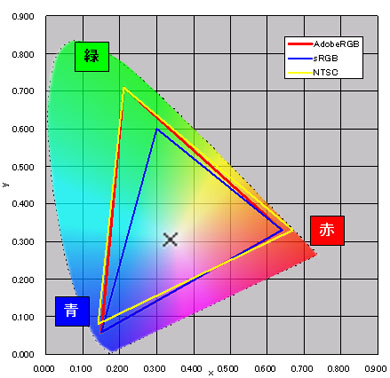
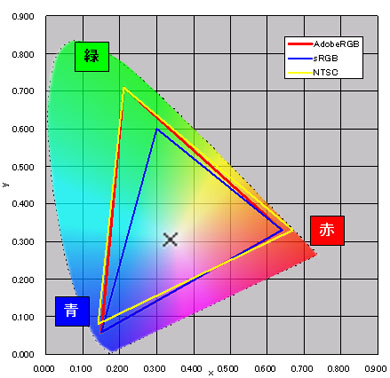
Windowsやディスプレイを選ぶときの注意点が、ディスプレイの色域についてです。
色域(しきいき)とは、ディスプレイが表現できる色の領域のこと。
スペック表には、sRGB比 100%とかNTSC比 72%とか書かれているもののことです。
色域には様々な規格があります。
sRGB、Adobe RGB、NTSCなどが有名です。


上図で、色の付いている部分が人間が認識できる色の領域です。
三角形の部分が各規格ごとの色域です。
Web標準は、sRGBの国際規格です。
上記青い三角形は、sRGBのカラープロファイルです。なのでPhotoshopでデザインカンプや画像を作成する時には、sRGBのカラープロファイルを設定します。
上記赤い三角形は、Adobe RGBで写真や印刷物などより繊細で美しい色再現に使われます。
黄色い三角形のNTSCはアナログテレビの色域です。


Windowsやディスプレイには、sRGBの色域を十分にカバーしていない場合があるので注意が必要です。
Webデザイナーであれば、90%以上sRGBをカバーしているWindowsやディスプレイを選ぶべきです。
別途ディスプレイを購入する場合、EIZOさんのディスプレイなどは、とても人気で費用も高くなります。
以下のようなディスプレイもあるので、検討してみてはいかがでしょうか。
まとめ
ここで示した数値以上のパソコンであれば間違いありません。
もう一度、スペック表をこちらにおきます。
| CPU | Intel:Core i5以上 (i7がおすすめ) AMD:Ryzen7™ 5800H以上 Mac:M1以上がおすすめ |
| メモリ | 16GB以上 ※Adobe Creative Cloud (CC)を使うなら8GBは厳しい |
| ハードディスク | 512GB以上 ※別途ポータブルHDDやSSDで1TBでも13,000円くらいで購入可能 ※SSDの方が速度が早い |
| GPU (グラフィックカード) | 動画編集するならあった方がいい、上記CPUであれば内臓されているのでそのままでOK 他には、GeForce (NVIDA)、Radeon (AMD)もある |
| ディスプレイ | ノートパソコン:14インチ以上 デスクトップ:20インチ以上 |
WindowsかMacのどちらを選ぶべきかについて、それぞれのメリット・デメリットを以下記事にまとめてあります。


少しでも参考になると嬉しいです。
最後までお読みいただき、ありがとうございました。












コメント